Нижний Новгород, Россия
- Купить с доставкой
- 8-920-061-07-63
Подключение Xiaomi Smart Home к системе OpenHAB2
-
Автор статьи Максим Захаров

Недавно мы тестировали набор умного дома от компании Xiaomi, он нам очень понравился, и мы решили расширить его функционал. Для этого мы подключили его к системе OpenHAB, которая позволила нам объединить датчики Xiaomi с другими умными устройствами в доме.
В этой статье мы подробно расскажем как сделать привязку Xiaomi Gateway к серверу OpenHAB, как получить данные с датчиков и использовать их в графических интерфейсах, как строить красивые графики, а также как с помощью правил можно сделать связку с Wi-Fi релей типа Sonoff Switch и Sonoff S20.
Поддерживаемые устройства
В OpenHAB версии 2.1 появился новый биндинг, который позволяет нам управлять следующими устройствами:
Xiaomi Smart Gateway v2 (with radio support)
Xiaomi Smart Temperature and Humidity Sensor (round one)
Xiaomi Smart Door/Window Sensor (round one)
Xiaomi Wireless Switch (round one)
Xiaomi Motion Sensor / IR Human Body sensor
Xiaomi Smart Plug
Xiaomi Smart Magic Cube
Xiaomi Aqara ZigBee Wired Wall Switch (1 and 2 buttons)
Xiaomi Aqara ZigBee Wireless Wall Switch (1 and 2 buttons)
Xiaomi Aqara Smart Curtain
Поддержка следующих девайсов появится в OpenHAB 2.2:
Xiaomi Aqara Water Leak Sensor
Xiaomi Aqara Wireless Switch (square one)
Xiaomi Aqara Temperature, Humidity and Pressure Sensor (square one)
Xiaomi Aqara Door/Window Sensor (square one)
Xiaomi Aqara Motion Sensor (with light intensity support)
Xiaomi Mijia Honeywell Gas Alarm Detector
Xiaomi Mijia Honeywell Fire Alarm Detector
Первичная настройка Gateway
Если у вас уже установлени и настроен Xiaomi Gateway, то сразу переходите к следующему разделу данной статьи. Если вы еще не нестроили Gateway, то вам необходимо выполнить все пункты из следующего списка. Для подключения к OpenHAB подойдут только Gateway второй или третьей версии.
1. Установите программу MiHome из Google Play или AppStore на ваш смартфон;
2. Зарегистрируйте приложение, установите ваш регион как "Материковый китай", в настройках выберите Английский язык;
3. Подключите Gateway к вашей домашней Wi-Fi сети;
4. Зайдите в настройки MiHome и обновите программное обеспечение до последней версии.
Подробную инструкцию по установке и настройке умного дома от Xiaomi вы можете прочитать в нашей обзорной статье.
Включаем режим разработки
Для того, чтобы связать Xiaomi Gateway и систему OpenHab2 необходимо сделать гейтвей доступным в вашей локальной сети. Этот функционал доступен только в "Режиме разработки", поэтому нам придется выполнить следующие действия, чтобы его включить:
1. Откройте приложение MiHome и выберите ваш Gateway в списке устройств;
2. В правом верхнем углу необходимо нажать на иконку настроек "..." и выбрать пункт "About";
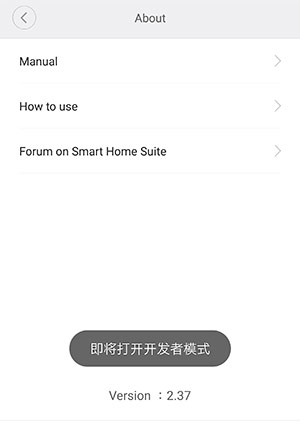
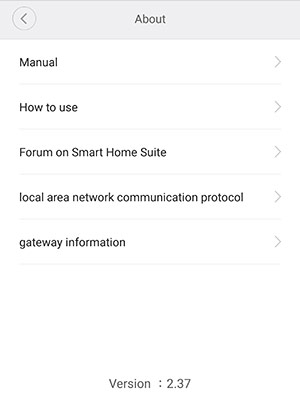
3. Внизу экрана у вас будет показываться версия программного обеспечения, например "Version: 2.37", понажимайте на эту надпись несколько раз. У вас включится ражим резработчика и появятся дополнительные пункты меню "local area network communication protocol" и "gateway information".
Мне не удалось с первых 3х попыток включить режим разработчкива. Приложение выдавало всплывающую надпись на китайском и ничего не происходило:

Но при следующей попытке у меня всё получилось и появились 2 дополнительных пункта меню:

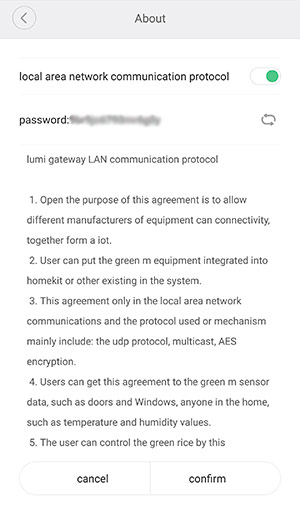
4. Заходим в пункт меню "local area network communication protocol". Здесь необходимо включит первый переключатель "LAN", записать код подключения к устройству вида "1bg8zf9kf9vd6uw7" и обязательно нажать внопку "comfirm" внизу!

Gateway готов работать с системой OpenHAB2, теперь можно забыть про приложение на телефоне - все настройки можно будет делать с компьютера, а функций станет ещё больше. Максимум зачем вам нужно будет иногда открывать приложение на телефоне - это обновление программного обеспечения гейтвея.
Настройка OpenHAB2
Для работы с системой Xiaomi Smart Home нaм необходимо поставить дополнительный binding для OpenHAB2. Биндинги - это дополнительные пакеты программного обеспечения, которые отвечают за подключение к системе устройств разных производителей. Для каждой новой технологии или протокола, которые вы хотите добавить в OpenHAB2, необходимо поставить соответствующий биндинг.
В браузере открываем страницу управления вашим ОпенХабом (например, http://192.168.1.50:8080/start/index) и выбираем "Paper UI".

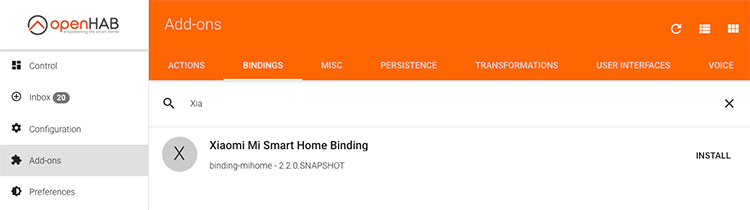
В боковом меню выбираем пунк "Add-ons", выбираем вкладку "BINDINGS" и в поиске вводим "Xiaomi". В списке возможных расширений появится "Xiaomi Mi Smart Home Binding". Нажимаем ссылку "INSTALL" и устанавливаем этот биндинг.

Внимание! Данный биндинг и возможность работать с датчиками Xiaomi есть в системе OpenHAB начиная с версии 2.1. Вы можете посмотреть всю информацию про эту версию, а также подробную инструкцию по обновлению в нашем обзоре на OpenHAB 2.1.
Через некоторое время после установки во вкладке Inbox в списке устройств появится Xiaomi Gateway. Нажимаем на синию иконку и Gateway добавляется в систему.
Теперь нам необходимо перейти в Configuration -> Things -> Xiaomi Gateway -> Edit (Нажать на иконку карандашиком), ввести Developer Key из нашего приложения MiHome и сохранить настройки.
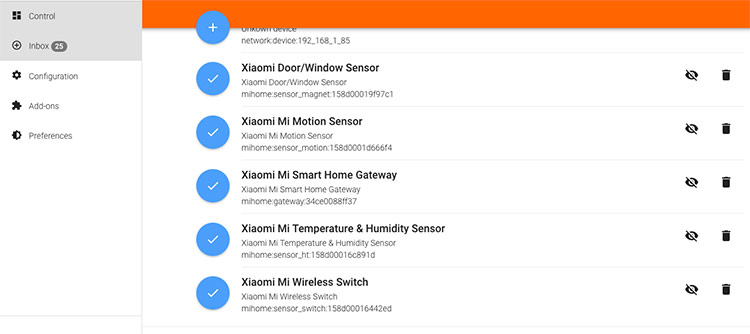
После этого во вкладке Inbox появятся сенсоры, которые мы добавили к нашему Gateway заранее.

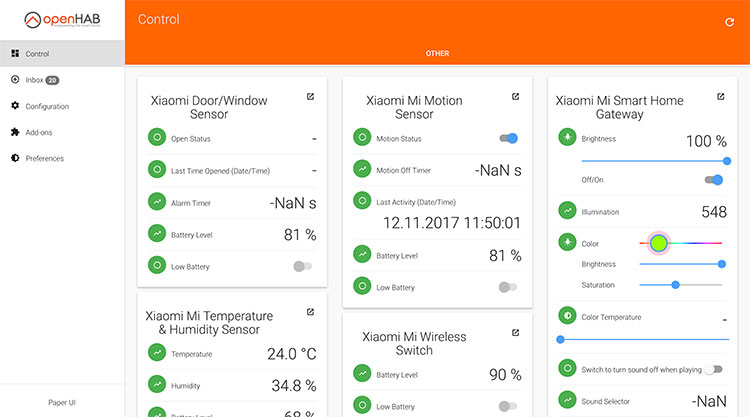
Нажимаем на синюю иконку "Добавить" напротив каждого сенсора Xiaomi. Все сенсоры появятся Configuration -> Things , там можно будет их настроить. Также на главном экране Paper UI появятся виджеты с данными с датчиков!

Поздаравляю вас! Мы успешно подключили Xiaomi Smart Home к нашему умному дому на OpenHab2! Теперь посмотрим, какие новые возможности открылись перед вами.
Начинается самое интересное: попробуем объединить системы. Для начала мы добавим элементы в систему и будем выводить данные с датчиков Xiaomi на сайтмапах в интерфейсах Basic UI и Classic UI. Потом соберем свой собственный кастомный экран с датчиками на основе HABPanel, построим красивые графики и настроим правила для связи с другими элементами умного дома. Приступим!
Добавление элементов (items)
Первым делом мы должны добавить элементы (items) в систему. В качестве элементов мы используем каждый отдельный параметр датчика. Для этого мы переходим в папку /etc/openhab2/items/ на вашем Pi и создаём там файл xiaomi.items. Я подключаюсь к своему Pi через обычный ftp клиент и правлю файлы в привычном для себя редакторе, но также можно сделать это через консоль. Подключаемся по ssh (вводим в консоле ssh pi@192.168.1.50) и вводим команды:
cd /etc/openhab2/items/
sudo nano xiaomi.items
Чтобы сохранить файл после правки необходимо будет нажать ctrl+X и потом согласиться с тем, что файл надо записать.
В этот файл нам необходимо добавить описание наших будущих элементов системы. Для датчика температуры и влажности добавляем:
// Xiaomi Temperature and Humidity Sensor
Number Xi_HT_Temperature <temperature> { channel="mihome:sensor_ht:<ID>:temperature" }
Number Xi_HT_Humidity <humidity> { channel="mihome:sensor_ht:<ID>:humidity" }
Number Xi_HT_Battery <battery> { channel="mihome:sensor_ht:<ID>:batteryLevel" }
Switch Xi_HT_BatteryLow <energy> { channel="mihome:sensor_ht:<ID>:lowBattery" }
Как вы видите, кроме температуры Xi_HT_Temperature и влажности воздуха Xi_HT_Humidity мы можем получить данные о заряде батарейки, а также о состоянии переменной, которая будет сигнализировать о низком уровне заряда. Эти два дополнительных параметра есть у каждого датчика Xiaomi. Мы можем легко настроить отслеживание состояния батареек всех устройств в сети.
Обратите внимание на то, что вам необходимо заменить в коде <ID> на id сенсора в системе. Для этого необходимо открыть Paper UI, перейти во вкладку Control, найти в списке нужный сенсор, нажать на иконку настроек в правом верхнем углу:

В открывшемся окне нажимаете на синюю иконку карандашика и дальше в самом низу на ссылку "SHOW MORE". Откроется дополнительное поле, в котором будет написан ID сенсора, например, 158d00017a891d. Вставляем его в код вместо <ID>( "<" и ">" оставлять не надо). Такую операцию по вставке ID необходимо будет проделать для каждого сенсора, т.к. у каждого из них свой серийный номер.
Для датчика открывания двери/окна добавляем:
// Xiaomi Window Switch
Contact Xi_WindowSwitch_Status <window> { channel="mihome:sensor_magnet:<ID>:isOpen" }
Number Xi_WindowSwitch_AlarmTimer <clock> { channel="mihome:sensor_magnet:<ID>:isOpenAlarmTimer" }
DateTime Xi_WindowSwitch_LastOpened "[%1$tY-%1$tm-%1$td %1$tH:%1$tM]" <clock-on> { channel="mihome:sensor_magnet:<ID>:lastOpened" }
Number Xi_WindowSwitch_Battery <battery> { channel="mihome:sensor_magnet:<ID>:batteryLevel" }
Switch Xi_WindowSwitch_BatteryLow <energy> { channel="mihome:sensor_magnet:<ID>:lowBattery" }
Тут у нас кроме двух параметров отслеживания батарейки есть ещё следующие переменные: Xi_WindowSwitch_Status - элемент отвечает за состояние окна (закрыто или открыто), Xi_WindowSwitch_AlarmTimer - таймер срабатывания и Xi_WindowSwitch_LastOpened - хранит последнее время изменени статуса датчика. Т.е. мы точно будем знать, когда окно закрыли или открыли.
Датчик движения:
// Xiaomi Motion Sensor
Switch Xi_MotionSensor_MotionStatus <motion> { channel="mihome:sensor_motion:<ID>:motion" }
Number Xi_MotionSensor_MotionTimer <clock> { channel="mihome:sensor_motion:<ID>:motionOffTimer" }
DateTime Xi_MotionSensor_LastMotion "[%1$tY-%1$tm-%1$td %1$tH:%1$tM]" <clock-on> { channel="mihome:sensor_motion:<ID>:lastMotion" }
Number Xi_MotionSensor_Battery <battery> { channel="mihome:sensor_motion:<ID>:batteryLevel" }
Switch Xi_MotionSensor_BatteryLow <energy> { channel="mihome:sensor_motion:<ID>:lowBattery" }
2 параметра для слежения за батарейкой, Xi_MotionSensor_MotionStatus показывает есть движение или нет, таймер выключения Number Xi_MotionSensor_MotionTimer, а также дата и время обнаружения движения - DateTime Xi_MotionSensor_LastMotion.
Беспроводная круглая кнопка:
// Xiaomi Switch
Number Xi_Switch_Battery <battery> { channel="mihome:sensor_switch:<ID>:batteryLevel" }
Switch Xi_Switch_BatteryLow <energy> { channel="mihome:sensor_switch:<ID>:lowBattery" }
У кнопки в системе отображается только состояние батарейки, но мы можем настроить правила, которые будут реагировать на короткое, длинное или двойное нажатие. Об этом чуть ниже.
Манипулятор в виде куба:
// Xiaomi Cube
Number Xi_Cube_RotationAngle <movecontrol> { channel="mihome:sensor_cube:<ID>:rotationAngle" }
Number Xi_Cube_RotationTime <movecontrol> { channel="mihome:sensor_cube:<ID>:rotationTime" }
Number Xi_Cube_Battery <battery> { channel="mihome:sensor_cube:<ID>:batteryLevel" }
Switch Xi_Cube_BatteryLow <energy> { channel="mihome:sensor_cube:<ID>:lowBattery" }
У куба мы можем контролировать батарейку, угол вращения Xi_Cube_RotationAngle и время вращения Xi_Cube_RotationTime. Также его движений доступны особые статусы для правил, например, можно настроить правило на потряхивание, переворот и вращение куба. Об этом также чуть ниже.
Гейтвэй имеет больше параметров, но в отличии от датчиков не все элементы управления работают так же хорошо. У нас есть включение и выключение подсветки - Xi_Gateway_LightSwitch, яркость подсветки Xi_Gateway_Brightnes, возможность выбрать цвет подсветки Xi_Gateway_Color, с помощью слайдера Xi_Gateway_ColorTemperature можно установить цветовую температуру.
Интересные переменные для управления звука: Xi_Gateway_Sound - позволяет выбрать и проиграть какой-то системный звук. Это может быть звонок, сигнал тревоги или какая-то радиостанция. В эту переменную мы передаем номер звука и он начинает воспроизводиться. Переключатель Xi_Gateway_SoundSwitch отвечает за выключение звука, но потом его не включает. Т.е. он работает только в одностороннем режиме и реагирует на значение OFF. Параметр Xi_Gateway_SoundVolume отвечает за громкость звука, но он почему-то не реагирует на команды из графического интерфейса, мы попробуем с ним работать через правила автоматизации.
// Xiaomi Gateway
Switch Xi_Gateway_LightSwitch <light> { channel="mihome:gateway:<ID>:brightness" }
Dimmer Xi_Gateway_Brightness <dimmablelight> { channel="mihome:gateway:<ID>:brightness" }
Color Xi_Gateway_Color <rgb> { channel="mihome:gateway:<ID>:color" }
Dimmer Xi_Gateway_ColorTemperature <heating> { channel="mihome:gateway:<ID>:colorTemperature" }
Number Xi_Gateway_AmbientLight <sun> { channel="mihome:gateway:<ID>:illumination" }
Number Xi_Gateway_Sound <soundvolume-0> { channel="mihome:gateway:<ID>:sound" }
Switch Xi_Gateway_SoundSwitch <soundvolume_mute> { channel="mihome:gateway:<ID>:enableSound" }
Dimmer Xi_Gateway_SoundVolume <soundvolume> { channel="mihome:gateway:<ID>:volume" }
Это все устройства, которые были у нас на тесте, но я всё равно выложу здесь код для остальных поддерживаемых устройств:
// Xiaomi Plug - розетка
Switch Plug_Switch <switch> { channel="mihome:sensor_plug:<ID>:power" }
Switch Plug_Active <switch> { channel="mihome:sensor_plug:<ID>:inUse" }
Number Plug_Power <energy> { channel="mihome:sensor_plug:<ID>:loadPower" }
Number Plug_Consumption <line-incline> { channel="mihome:sensor_plug:<ID>:powerConsumed" }
// Xiaomi Aqara Battery Powered Switch 1 - выключатель на батарейках
Number AqaraSwitch1_Battery <battery> { channel="mihome:86sw1:<ID>:batteryLevel" }
Switch AqaraSwitch1_BatteryLow <energy> { channel="mihome:86sw1:<ID>:lowBattery" }
// Xiaomi Aqara Battery Powered Switch 2 - выключатель на батарейках
Number AqaraSwitch2_Battery <battery> { channel="mihome:86sw2:<ID>:batteryLevel" }
Switch AqaraSwitch2_BatteryLow <energy> { channel="mihome:86sw2:<ID>:lowBattery" }
// Xiaomi Aqara Mains Powered Wall Switch 1 - выключатель, который монтируется в стену
Switch AqaraWallSwitch <switch> { channel="mihome:ctrl_neutral1:<ID>:ch1" }
// Xiaomi Aqara Mains Powered Wall Switch 2 - выключатель, который монтируется в стену
Switch AqaraWallSwitch1 <switch> { channel="mihome:ctrl_neutral2:<ID>:ch1" }
Switch AqaraWallSwitch2 <switch> { channel="mihome:ctrl_neutral2:<ID>:ch2" }
// Xiaomi Aqara Intelligent Curtain Motor - мотор для управления шторами и жалюзи
Rollershutter CurtainMotorControl <blinds> { channel="curtain:<ID>:curtainControl" }
Также пока я писал эту статью ко мне приехали датчики протечки воды, они пока никак не отображаются в Openhab, но разработчики обещают, что они будут поддерживаться в версии OpenHAB 2.2.
Отображения для Basic UI и Classic UI
Для создания графического экрана с датчиками мы заходим в папку /etc/openhab2/items/ вашем сервере умного дома и создаём файл xiaomi.sitemap. В этот файл вставляем код:
sitemap xiaomi label="Xiaomi"
{
Frame label="Показания датчиков Xiaomi"{
Text item=Xi_HT_Temperature label="Температура [%.1f °C]"
Text item=Xi_HT_Humidity label="Влажность воздуха [%.1f %%]" icon="humidity"
Switch item=Xi_WindowSwitch_Status label="Статус окна" mappings=[OPEN="Открыто"] visibility=[Xi_WindowSwitch_Status==OPEN]
Switch item=Xi_WindowSwitch_Status label="Статус окна" mappings=[CLOSED="Закрыто"] visibility=[Xi_WindowSwitch_Status==CLOSED]
Text item=Xi_WindowSwitch_LastOpened label="Время окрытия окна" visibility=[Xi_WindowSwitch_Status==OPEN]
Text item=Xi_WindowSwitch_LastOpened label="Время закрытия окна" visibility=[Xi_WindowSwitch_Status==CLOSED]
Switch item=Xi_MotionSensor_MotionStatus label="Датчик движение" mappings=[ON="Есть"] visibility=[Xi_MotionSensor_MotionStatus==ON]
Switch item=Xi_MotionSensor_MotionStatus label="Датчик движение" mappings=[OFF="Нет"] visibility=[Xi_MotionSensor_MotionStatus==OFF]
Text item=Xi_MotionSensor_LastMotion label="Время движения"
Text item=Xi_Cube_RotationAngle label="Угол вращения куба [%s °]"
Text item=Xi_Cube_RotationTime label="Время вращения куба [%s ms]"
}
Frame label="Заряды Xiaomi"{
Text item=Xi_HT_Battery label="Датчик температуры [%s %%]"
Text item=Xi_WindowSwitch_Battery label="Датчик окна [%s %%]"
Text item=Xi_MotionSensor_Battery label="Датчик движения [%s %%]"
Text item=Xi_Switch_Battery label="Кнопка [%s %%]"
Text item=Xi_Cube_Battery label="Куб [%s %%]"
}
Frame label="Низкий заряд!"{
Switch item=Xi_HT_BatteryLow label="Датчик температуры"
Switch item=Xi_WindowSwitch_BatteryLow label="Датчик окна"
Switch item=Xi_MotionSensor_BatteryLow label="Датчик движения"
Switch item=Xi_Switch_BatteryLow label="Кнопка"
Switch item=Xi_Cube_BatteryLow label="Куб"
}
Frame label="Xiaomi Gateway"{
Switch item=Xi_Gateway_LightSwitch label="Подсветка"
Slider item=Xi_Gateway_Brightness label="Яркость"
Colorpicker item=Xi_Gateway_Color label="Цвет" icon="colorwheel"
Slider item=Xi_Gateway_ColorTemperatures label="Цветовая температура"
Switch item=Xi_Gateway_SoundSwitch label="Без звука"
Slider item=Xi_Gateway_SoundVolume label="Громкость"
Selection item=Xi_Gateway_Sound label="Выбор звука" mappings=[ 0="police car 1", 1="police car 2", 2="accident", 3="countdown", 4="ghost", 5="sniper rifle", 6="battle", 7="air raid", 8="bark", 10="doorbell", 11="knock at a door", 12="amuse", 13="alarm clock", 20="mimix", 21="enthusuastic", 22="guitar classic", 23="ice world piano", 24="leisure time", 25="child hood", 26="morning stream liet", 27="music box", 28="orange", 29="thinker"]
}
}
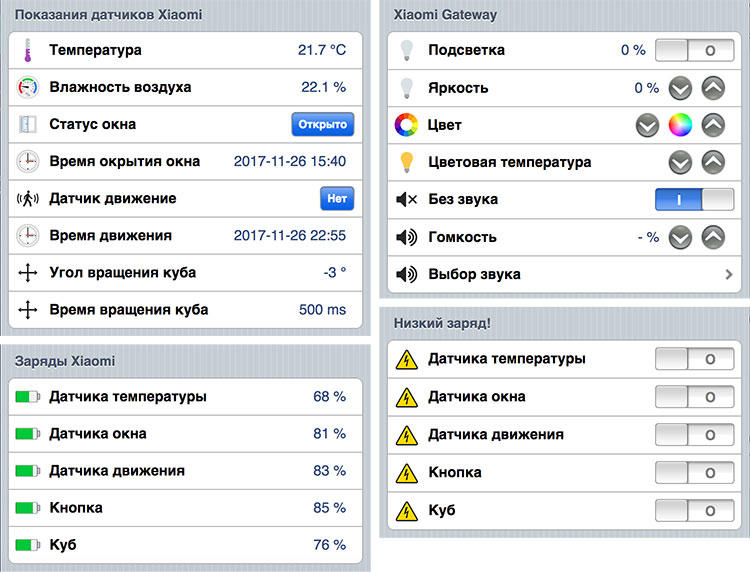
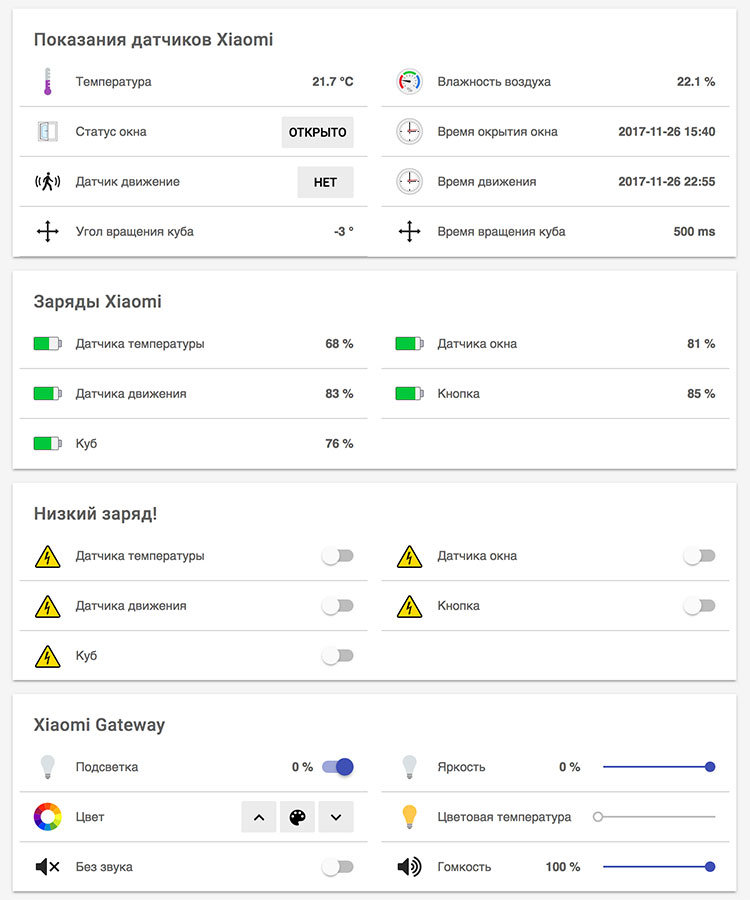
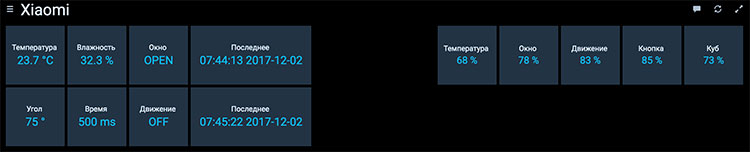
Получается, что первый блок отвечает за датчики, второй за уровень заряда батареек, третий сингнализирует о слабозаряженных батарейках, а четвертый отвечает за управление гейтвэем.
Вот как наши блоки выглядят в Classic UI (http://192.168.1.50:8080/basicui/app?sitemap=xiaomi):

Вот что получилось в Basic UI (http://192.168.1.50:8080/classicui/app?sitemap=xiaomi):

Будьте внимательны, данные в графическом интерфейсе могут появиться не сразу! Датчик температуры и слажности передаёт данные, только если температура изменилась минимум на 0.5°C. Если изменений температуры не было, то датчик передает сигнал раз в 50 минут. Данные появятся как только вы перенесете датчик в более холодное или более тёплое место. Рабочие диапазоны датчиков: от -20°C до 60°C и от 0 до 100% влажности.
Точно также происходит с показаниями уровня батареек всех датчиков, они появятся не сразу, а в течении какого-то времени. Работу системы можно проверить на датчиках движения, открывания окна или покрутив куб. Эти данные появятся в системе моментально!
Если вы внимательно посмотрите код sitemap для датчиков движения и открывания окна, то увидите, что у них есть по 2 отображения. Когда статус датчика имеет значение ON или OFF. Это сделано для того чтобы выводить разные надписи, а также чтобы у нас менялись слова "открытия/закрытия" во фразе "Время открытия окна".
Датчики в разделе "Низкий заряд" я вывел в виде обычных переключателей, скорее всего они нам не очень понадобятся в таком виде, так как мы спокойно можем увидеть процентный заряд батарейки. Сингализаторы низких зарядов сенсоров в основном нам понадобятся в правилах.
В блоке управления Gateway виджет выбора цвета у меня стабильно работает только в Basic UI, в Classic UI он срабатывает через раз. Classic UI и Basic UI хорошо подойдут для отладки системы, а также их удобно использовать для настройки экранов мобильного приложения OpenHAB. Но, к сожалению, у интерфейсов Classic UI и Basic UI есть несколько минусов. Basic UI выглядит современнее и часть виджетов управления в нем работает лучше, но информация с датчиков иногда может не обновляться. Если вы свернули браузер и в это время значения переменных изменились, то они не обновятся в графическом интерфейсе. Classic UI конечно выглядит старовато, но данные на нем обновляются моментально: каждый раз при изменении какого-либо параметра страница обновляется, и вы точно увидите самые свежие данные. Но этот плюс является и минусом: если у вас очень длинный сайтмап с переключателями внизу, то каждый раз при нажатии на выключатель старница будет обновляться и вас будет перекидывать в верхнюю часть экрана. Все эти проблемы помогает решить HABPanel. На её экранах данные обновляются очень хорошо, также она позволяет создавать графические интерфейсы в визуальном редакторе. Нет необходимости править какие-то файлы, все элементы управления можно добавить на экран мышкой! Попробуем настроить графический интерфейс для управления системой Xiaomi на основе HABPanel.
Работа с HabPanel
Заходим на стартовую страницу OpenHAB и выбираем HABPanel или переходим по даресу http://192.168.1.85:8080/habpanel/index.html.
![]()
Сразу настроим систему так, чтобы экраны, которые вы настроили на основном компьютере, отображались на всех ваших устройствах. Для этого в правом верхнем углу нажимаем на иконку настроек и в открывшемся окне внизу выбираем Advanced Settings:

В новом окрывшемся окне вам необходимо выбрать параметр "Panel configuration: Main Config" вместо "Local storage". После этого все созданные вами экраны будут храниться на сервере, и вы сможете загрузить их с любого устройства в сети. Теперь вы можете зайти в любого телефона или планшета в вашей wi-fi сети, сделать те же действия, и все новые изменения графических интерфейсов будут сразу отображаться на ваших новых устройствах.
Теперь в правом верхнем углу нажимаете на иконку меню и потом на иконку домика - вы попадаете на главный экран. Опять нажимаете на иконку настроек в правом верхнем углу и тут уже выбираем "Add new dashboard". Во всплывающем окне вводим название нашего рабочего стола (свой я назвал Xiaomi) и нажмаете ОК.

В списке экранов выбираем свежесозданный экран - откроется экран редактирования. В правом верхнем углу будет кнопка добавления виджетов.

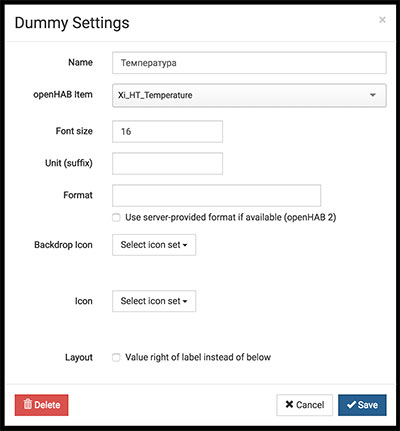
Начинаем добавлять виджеты. Первым виджетом будет температура - нажимаем на кнопку "+Add Widget" и выбираем тип Dummy. Виджет Dummy появится на экране. Мы немного уменьшим его, потянув за правый нижний угол. После чего нажмем на кнопку меню в правом верхнем углу этого элемента и выберем "Edit".
В появившемся окне введем названием "Температура", дальше в выпадающем меню openHAB item выбираем Xi_HT_Temperature, Размер шрифта вводим 16, а в поле формат вводим %.1f °C. Это значит, что наша переменная будет выводиться с одним знаком после запятой, а после нее будет добавляться °C.

Нажимаем кнопку сохранить. Еще немного уменьшаем наш блок и нажимаем кнопку "Run" экрана. Виджет заработал!

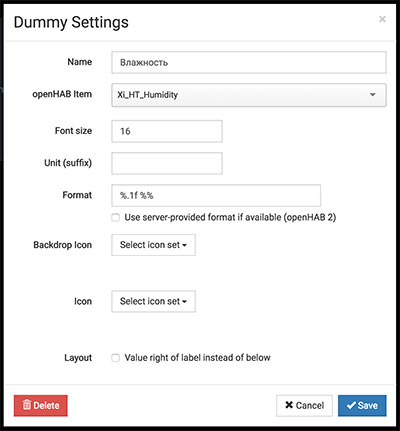
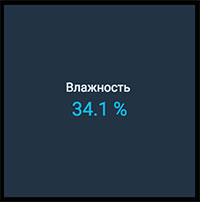
Теперь добавим виджет влажности воздуха. Чтобы перейти обратно в режим редактирования достаточно просто навести мышку на название графического экрана (дашборда). Справа от него появится карандашик, на которой необходимо нажать. Снова нажимаем кнопку "+Add Widget" и выбираем "Dummy". Немного уменьшаем его и переходим в режим редактирования виджета. Вводим параметры как на картинке. Формат %.1f %% означает, что у нас 1 знак после запятой и после зачение переменной подставляется символ %.

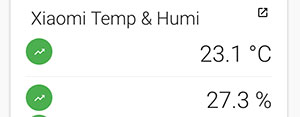
Получается вот такой виджет влажности воздуха:

По аналогии добавляем виджеты, которые будут отображать процент заряда батареек каждого датчика, а также параметры угла и времени поворота куба. В формате прописываем %s %%, чтобы выводилось полное значение без точки. Для батареек в формат добавляем %, а для поворота куба угол и ms. Дальше добавляем Dummy для датчика открытия окна и для датчика движения, в формате у них ничего не пишем. Также добавляем виджеты для времени срабатывания этих датчиков с форматом HH:mm:ss yyyy-MM-dd. Получится примерно так.

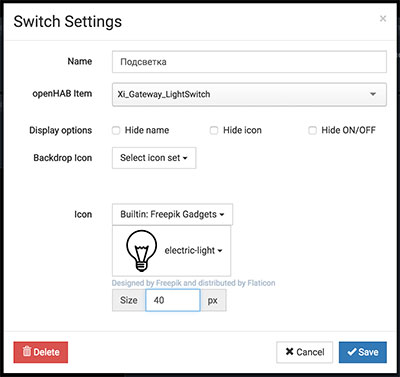
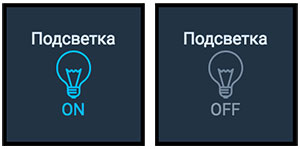
Теперь добавим элементы управления нашим Gateway. Добавляем виджет "Switch" с параметрами:

Появится виджет, нажатие на который будет включать или выключать подсветку на Gateway.

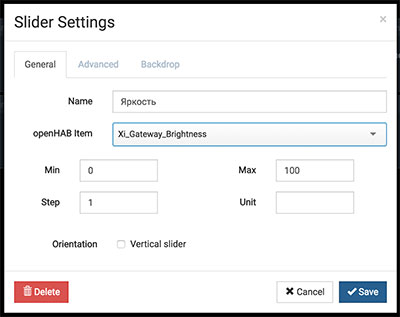
Для регулировки яркости подсветки добавляем элементв "Slider" со следующими настройками:

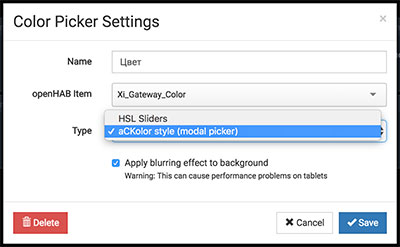
А для выбора цвета подсветки добавим элемент "Color Picker". Устанавливаем "aCKolor style". Теперь при нажатии на этот виджет будет появляться всплывающее окно, в котором можно выбрать цвет.

Если выбрать "HSL Sliders", то появится большой виджет выбора цвета с тремя слайдерами, можно быдет выбрать цвет, оттенок и насыщенность.
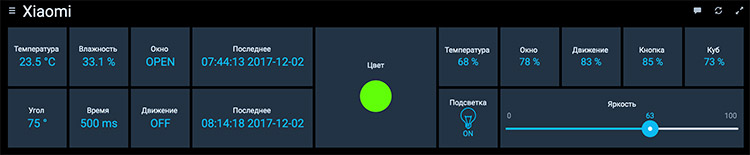
Поправим размеры всех виджетов и расставим их по своим местам, в результате мы получим вот такую панель управления:

Кроме основной панели управления, вы можете сделать экраны для разных комнат или для девайсов разных типов. Например, вы можете сделать отдельную панель для управления всем светом в доме. Или сделать вкладку, где будут выводиться картинки с камер безопасности и будут кнопки открывания дверей. Для перемещения между экранами используйте левое верхнее меню.
Добавляем графики
Чтобы система OpenHAB строила графики, необходимо предварительно настроить хранение данных с помощью Persistence. Все данные с датчиков будут записываться в базу данных, а потом уже OpenHAB будет брать эти данные из базы и строить графики. В своей системе для хранения данных с датчиков я использую базу данных MySQL. Для работы с ней необходимо поставить mysql сервер, потом настроить связь Openhab с MySQL в файле /etc/openhab2/services/mysql.cfg. Подробную иструкцию по настройке MySQL вы можете посмотреть в статье.
После того как связь с базой данных была настроена, вам необходимо зайти в файл /etc/openhab2/persistence/mysql.persist и прописать какие данные и когда должны добавляться в базу.
Strategies {
// if no strategy is specified for an item entry below, the default list will be used
everyMinute : "0 * * * * ?"
every5Minutes : "0 */5 * * * ?"
everyHour : "0 0 * * * ?"
everyDay : "0 0 0 * * ?"
default = everyChange
}
Items {
Xi_HT_Temperature : strategy = everyChange, everyDay, restoreOnStartup
Xi_HT_Humidity : strategy = everyChange, everyDay, restoreOnStartup
Xi_WindowSwitch_Status : strategy = everyChange, everyDay, restoreOnStartup
Xi_MotionSensor_MotionStatus : strategy = everyChange, everyDay, restoreOnStartup
Xi_Gateway_LightSwitch : strategy = everyChange, everyDay, restoreOnStartup
Xi_HT_Battery : strategy = everyChange, everyDay, restoreOnStartup
Xi_WindowSwitch_Battery : strategy = everyChange, everyDay, restoreOnStartup
Xi_MotionSensor_Battery : strategy = everyChange, everyDay, restoreOnStartup
Xi_Switch_Battery : strategy = everyChange, everyDay, restoreOnStartup
Xi_Cube_Battery : strategy = everyChange, everyDay, restoreOnStartup
}
В этот файл кроме переменных отвечающих за температуру и влажность я добавил хранение значений датчиков движения, открытия окна, состояние подсветки на Gateway и данных о батарейках всех датчиков. Они будут записываться каждый раз при изменении и потом будут восстанавливаться, если вы перезагрузите OpenHAB.
everyMinute, every5Minutes и т.д. - это правила, описывающие как часто необходимо записывать данные в базу. Вы можете использовать стандарные правила или создать свои.
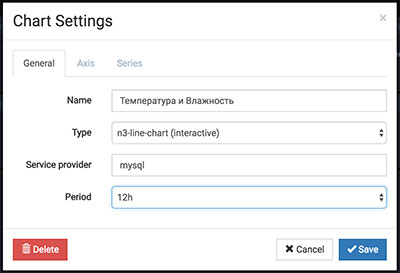
Возвращаемся к нашему экрану управления, добавляем виджет типа Chart, растягиваем на всю ширину и переходим в его настройки. В появившемся окне вводим название, выбираем тип графика, вводим тип базы данных и устанавливаем период графика.

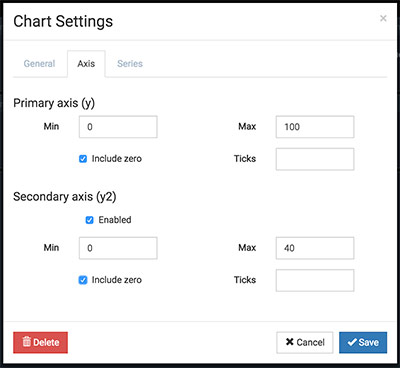
После того, как вы выбрали тип графика "n3-line-chart" у вас появятся 2 дополнительные вкладки. Переходим на вкладку Axis для настройки осей. Первую ось заполняем для влажности, а вторую для температуры. Одна будет слева от графиков, а вторая справа. Параметр "Include zero" нужен для того, чтобы на графике отображался ноль. Если этот параметр не выбрать, то минимальным значением на оси будет минимальное значение переменной в указанный вами период.

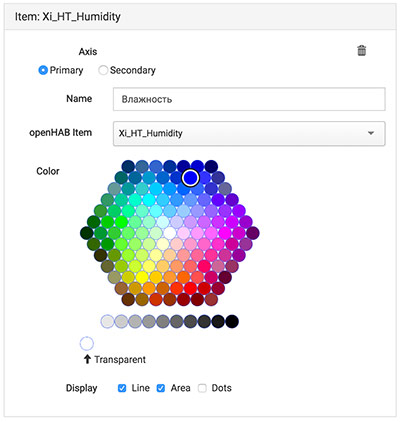
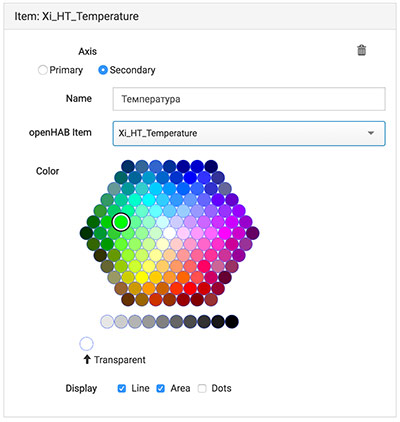
Теперь переходим во вкладку "Series" нажимаем на "+" и добавляем необходимые нам переменные:


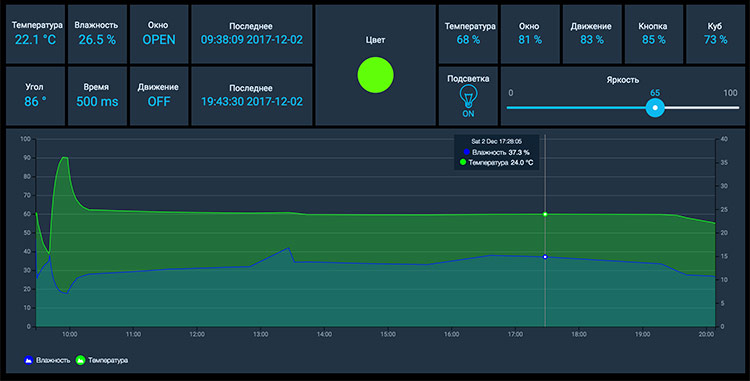
Выбираем внизу "Live Update" и сохраняем. На один chart можно добавить довольно много разных графиков - это очень удобно.
Обратите внимание на то, что значения на графиках обновляются только когда параметр изменяется. Т.е. если ваш датчик лежит в помещении с постоянной температурой, то вы не увидите график, пока не пойдут изменения. Кроме этого датчик температуры Xiaomi срабатывает только при изменении температуры, в остальное время он спит. Кладем датчик на подоконник и открываем окно, ждём. Если вы выбрали режим "Live Update", то новые данные в графиках будут появляться без обновления страницы.

Если графики не появляются в течении 5-10 минут - необходимо перезапустить OpenHAB, иногда экспорт данных в базу начинает работать не сразу.
Как вы видите - у нас получилось достаточно удобная панель управления системой Xiaomi, а также красивые графики! Теперь попробуем настроить домашнюю автоматизацию!
Настройка автоматизации в OpenHAB2
Беспроводная круглая кнопка Xiaomi поддерживает несколько вариантов событий для использования в правилах - это короткое нажатие, двойное нажатие, длинное нажатие и длинное бездействие. Вот код для использования в правилах:
rule "Xiaomi Switch"
when
Channel "mihome:sensor_switch:<ID>:button" triggered
then
var actionName = receivedEvent.getEvent()
switch(actionName) {
case "SHORT_PRESSED": {
<ACTION>
}
case "DOUBLE_PRESSED": {
<ACTION>
}
case "LONG_PRESSED": {
<ACTION>
}
case "LONG_RELEASED": {
<ACTION>
}
}
end
Вместо <ID> необходимо подставить тот же серийный номер кнопки, который мы использовали при добавлении items. А вместо <ACTION> прописываем действия, которые будут выполняться по наступлению выбранного события.

Ниже представлены 2 варианта кода. В первом мы включаем лампу по короткому нажатию, а выключаем по двойному нажатию. Во втором примере мы включаем и выключаем лампу коротким нажатием. SONOFF2 - это wi-fi реле Sonoff подключено к OpenHAB2. Для включения передает ему команду ON, для выключения OFF.
rule "Xiaomi Switch"
when
Channel "mihome:sensor_switch:<ID>:button" triggered
then
var actionName = receivedEvent.getEvent()
switch(actionName) {
case "SHORT_PRESSED": {
if(SONOFF2.state == OFF ) {
sendCommand(SONOFF2, ON)
}
}
case "DOUBLE_PRESSED": {
if(SONOFF2.state == ON ) {
sendCommand(SONOFF2, OFF)
}
}
}
end
Второй пример:
rule "Xiaomi Switch"
when
Channel "mihome:sensor_switch:<ID>:button" triggered
then
var actionName = receivedEvent.getEvent()
switch(actionName) {
case "SHORT_PRESSED": {
if(SONOFF2.state == OFF ) {
sendCommand(S202, ON)
}
if(SONOFF2.state == ON ) {
sendCommand(S202, OFF)
}
}
}
end
Получается, что на 1 маленькую кнопку мы можем настроить управление как минимум тремя разными устройствами, плюс у нас еще останется место под какое-то действие с помощью статуса LONG_RELEASED.
Похожим образом мы пожем управлять умным домом с помощью куба от Xiaomi. Он поддерживает несколько действий: поворот на бок на 90 градусов, поворот на бок на 180 градусов, поворот вправо, поворот влево, двойное постукивание, встряхивание в воздухе, любое движение и свободное падение. Вот так выглядит код для использования в правилах, не забудьте заменить <ID> на серийный номер куба.
rule "Xiaomi Cube"
when
Channel 'mihome:sensor_cube:<ID>:action' triggered
then
var actionName = receivedEvent.getEvent()
switch(actionName) {
case "MOVE": {
<ACTION>
}
case "ROTATE_RIGHT": {
<ACTION>
}
case "ROTATE_LEFT": {
<ACTION>
}
case "FLIP90": {
<ACTION>
}
case "FLIP180": {
<ACTION>
}
case "TAP_TWICE": {
<ACTION>
}
case "SHAKE_AIR": {
<ACTION>
}
case "FREE_FALL": {
<ACTION>
}
case "ALERT": {
<ACTION>
}
}
end
Тут всё настраивается по аналогии с кнопкой, можно включить лампу двойным постукиванием, а выключить, встряхнув куб. А вот повороты влево и вправо можно использовать для увеличения или уменьшения яркости подсветки. Вот пример кода для управления яркостью подсветки гейтвея:
var Number xi_Bri = 0
rule "Xiaomi Cube"
when
Channel 'mihome:sensor_cube:<ID>:action' triggered
then
var actionName = receivedEvent.getEvent()
switch(actionName) {
case "ROTATE_RIGHT": {
xi_Bri = Xi_Gateway_Brightness.state;
xi_Bri = xi_Bri + 10;
if(xi_Bri > 100 ) {
xi_Bri = 100;
}
sendCommand(Xi_Gateway_Brightness, xi_Bri)
}
case "ROTATE_LEFT": {
xi_Bri = Xi_Gateway_Brightness.state;
xi_Bri = xi_Bri - 10;
&am
rule "Xiaomi Motion Sensor Gateway"
when
Item Xi_MotionSensor_MotionStatus changed
then
if (Xi_MotionSensor_MotionStatus.state == ON) {
sendCommand(Xi_Gateway_SoundVolume, 2)
Command(Xi_Gateway_Sound, 11)
Thread::sleep(2000) /* ждём 2 секунды */
sendCommand(Xi_Gateway_Sound, 10000)
sendCommand(Xi_Gateway_SoundVolume, 0)
}
end
Теперь рассмотрим датчик открывания окна, есть два варианта использования. Первый вариант через состояние переменной Xi_WindowSwitch_Status
rule "Xiaomi Window Switch"
when
Item Xi_WindowSwitch_Status changed
then
if (WindowSwitch_Status.state == OPEN) {
<ACTION>
} else {
<ACTION>
}
end
Второй вариант использует сигнализацию при срабатывании датчика. Не забывайте прописать серийный номер датчика вместо
rule "Xiaomi Window Switch - Window is open alarm"
when
Channel "mihome:sensor_magnet:<ID>:isOpenAlarm" triggered ALARM
then
<ACTION>
end
Одним из самых полезных правил является уведомления о низком заряде батареи сенсора. Такие правила можно сделать для каждого сенсора Xiaomi и вы всегда будете знать когда заряд батареек будет подходить к концу. В качестве действия можно указать отправку уведомления на почту или в виде пуш уведомления на телефон. В нашем же примере мы рассмотрим отправку уведомления в telegram:
rule "Xiaomi Motion Sensor Low Battery"
when
Channel "mihome:sensor_motion:<ID>:lowBattery" changed to ON
then
sendTelegram("bot1", "Низкий уровень заряда датчика движения!")
end
Дальше приведены примеры правил автоматизации для различных кнопок Xiaomi, включая настенные выключатели.
rule "Xiaomi Aqara Battery Powered 1 Button Switch"
when
Channel "mihome:86sw1:<ID>:ch1" triggered SHORT_PRESSED
then
<ACTION>
end
rule "Xiaomi Aqara Battery Powered 2 Button Switch"
when
Channel "mihome:86sw2:<ID>:ch1" triggered SHORT_PRESSED
then
<ACTION>
end
rule "Xiaomi Aqara Battery Powered 2 Button Switch"
when
Channel "mihome:86sw2:<ID>:ch2" triggered SHORT_PRESSED
then
<ACTION>
end
rule "Xiaomi Aqara Battery Powered 2 Button Switch"
when
Channel "mihome:86sw2:<ID>:dual_ch" triggered SHORT_PRESSED
then
<ACTION>
end
Назначение определенного IP
В один из дней после перезагрузки роутера и Raspberry Pi связка OpenHAB2+Xiaomi перестала работать. Gateway и все датчики стали писать в статусе "uninitialized" и перестали реагировать на команды. После тчательной проверки всех возможных проблемных мест выяснилось, что после перезагрузки роутер присвоил нашему Gateway новый IP адрес. Я пыталсся указать новый IP адрес в Paper UI, но система всё равно не работала. Пришлось зайти в настройки роутера и привязать MAC адрес гейтвея к старому IP. После перезагрузки роутера гейтвей получил старый IP и система заработала снова!
Что в итоге?
Как видите, нам удалось настроить связку Xiaomi Gateway с системаой OpenHAB2, которая позволила нам значительно расширить функционал. Теперь мы можем делать разнооразные графически интерфейсы управления на русском языке и строить красивые информативные графики. Правила автоматизации OpenHAB позволяют нам связать датчики Xiaomi со всем остальными умными устройствами в доме, а также получать уведомления, если батарейка какого-либо устройства начинается садиться. В общем интеграция прошла успешно! Ждём новую стабильную версию OepnHAB2.2 чтобы попробовать подключить ещё больше новых девайсов от Xiaomi!
Похожие статьи:
-
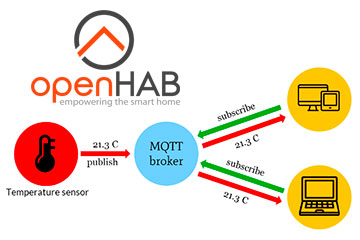
Простая работа с MQTT в openHAB 2.x
Работать с протоколом MQTT в openHAB ещё никогда не было так просто. Теперь подключиться к MQTT брокеру и сделать все настройки можно через веб интерфейс -
Установка OpenHAB 2.4 на MacOS
Подробная инструкция по установке системы OpenHAB 2.4 на MacOS на примере MacOS Mojave. Подойдет для большинства версий macOS. -
OpenHAB2: Оптимизация расходов на тёплый пол
Оптимизация расходов на тёплый пол с помощью правил автоматизации OpenHAB2. Управление тёплым полом по Wi-Fi, включение и выключение по графику! -
Raspberry Pi: Работа с камерой
Работа с камерой на Raspberry Pi: Настройка, захват фото и видео, применение визуальных эффектов. -
Raspberry Pi: Подключение и настройка сенсорного экрана
Из статьи вы узнаете как подключить и настроить сенсорный дисплей на Raspberry Pi. Установка драйверов и калибровка экрана. -
Raspberry Pi: Работа в системе Raspbian
В данной статье вы узнаете как работать с операционной системой raspbian. Увидите как работать с файлами и папками, утанваливать новые программы и выполнять команды в терминале.